1、元素
-
元素是构成React应用的最小砖块
-
与浏览器的 DOM 元素不同,React 元素是创建开销极小的普通对象。React DOM 会负责更新 DOM 来与 React 元素保持一致。
1const element = <h1>Hello, world</h1>
2、将一个元素渲染为DOM
-
123456<div id="root"></div>const element = <h1>Hello, world</h1>ReactDOM.render(element,document.getElementById('root'))
3、更新已渲染的元素
-
React元素是不可变对象。创建后,无法更改它的子元素或者属性。
-
根据已有的知识,更新 UI 唯一的方式是创建一个全新的元素,并将其传入
ReactDOM.render()。 -
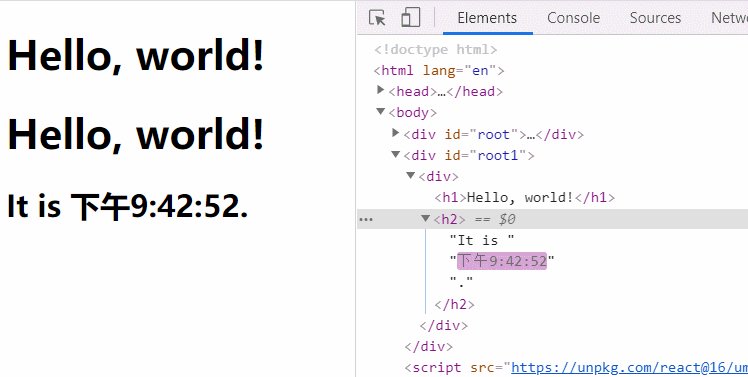
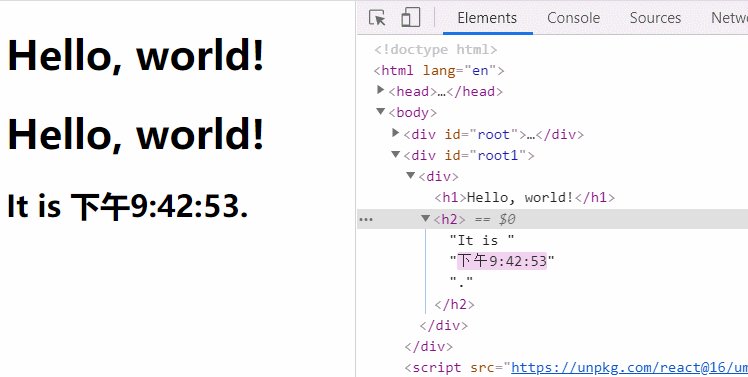
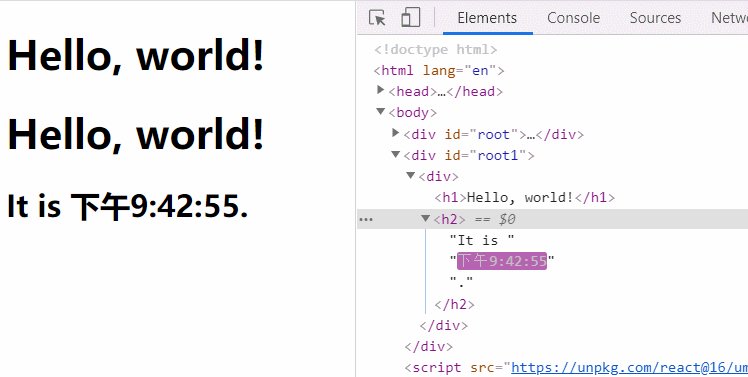
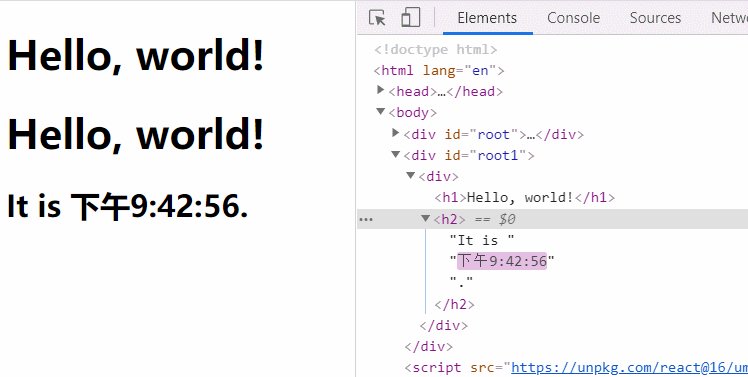
计时器示例:
1234567891011121314function tick () {const element = (<div><h1>Hello, world!</h1><h2>It is { new Date().toLocaleTimeString() }.</h2></div>)ReactDOM.render(element,document.getElementById('root1'))}setInterval(tick, 1000)